-
Type:
Bug
-
Resolution: Fixed
-
Affects Version/s: None
-
Component/s: API, Editor general
-
Medium
-
URL links to segments work now. The segment id from the URL hash gets prioritized over the last edited segment id.
-
Emptyshow more show less
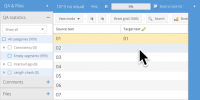
In the segment grid, segments can be focused either interactively or programmatically. E.g. when opening a task for the first time, then focus the 1st segment. In some circumstances different parts of the application try to focus different segments:
1) Work file clicked with sorters enabled.
Clicking on a work file in the left sidebar focusses the first segment that is associated with it, say #1. When the grid is sorted somehow, the segment data has to be loaded without sorters to find the correct position. During this reload the backend inserts the last edited segment to focus into the data, say #999. When store load is handled, a JS error occurs.
Error: model is undefined - scrollTo/options.callback@Grid.js:419
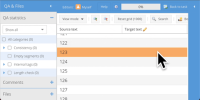
2) Page Reload in Editor
When reopening a task, the last edited segment is focused, based on data from the server. (TRANSLATE-1134). Also the task-id and segment-id are shown in the URL by which it is possible to link to a focused segment. (TRANSLATE-2069).
After translating a segment, say #123, and ending via Ctrl+Return, the next one #124 is automatically focused and opened for editing and the URL is updated. If you then reload, frontend wants to focus #124 via URL, but backend trumps this with #123.
It should be checked when the frontend wants to focus a segment and in that cases the backend should not try to focus one via addJumpToSegmentIndex.
- is caused by
-
TRANSLATE-2069 Show task-id and segment-id in URL and enable to access a task via URL (sponsored by Supertext)
- Done
-
TRANSLATE-1134 Jump to last edited/active segment
- Done
- is duplicated by
-
TRANSLATE-2868 Jump to segment on task open: priority change
- Done